【Instagram】インスタグラムのアプリアイコンを変えるやり方【昔のアイコンに戻す】

どーも、おちゃっぱです
インスタグラムが10/5(米国時間)に10周年を迎え、昔使われていたアイコンが再び使えるようになったと言うことで、そのやり方を紹介していきたいと思います
アイコンの変え方
右下のアカウントのアイコンマークをタップします

右上の3本線をタップします

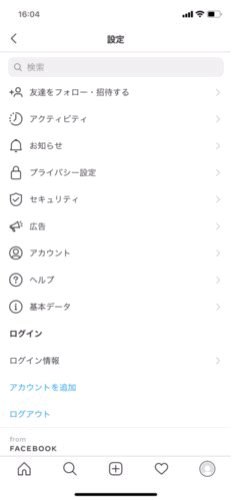
一番上の設定をタップします

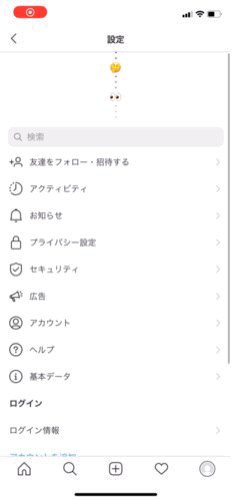
ストーリーを更新するときのように、画面上から下へ引っ張ります

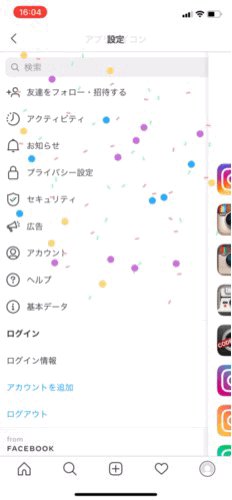
いろんな絵文字が出てくるので、プレゼントの絵文字が出てくるまで引っ張ります

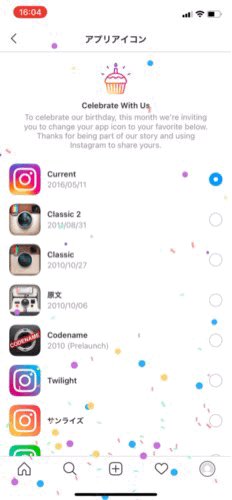
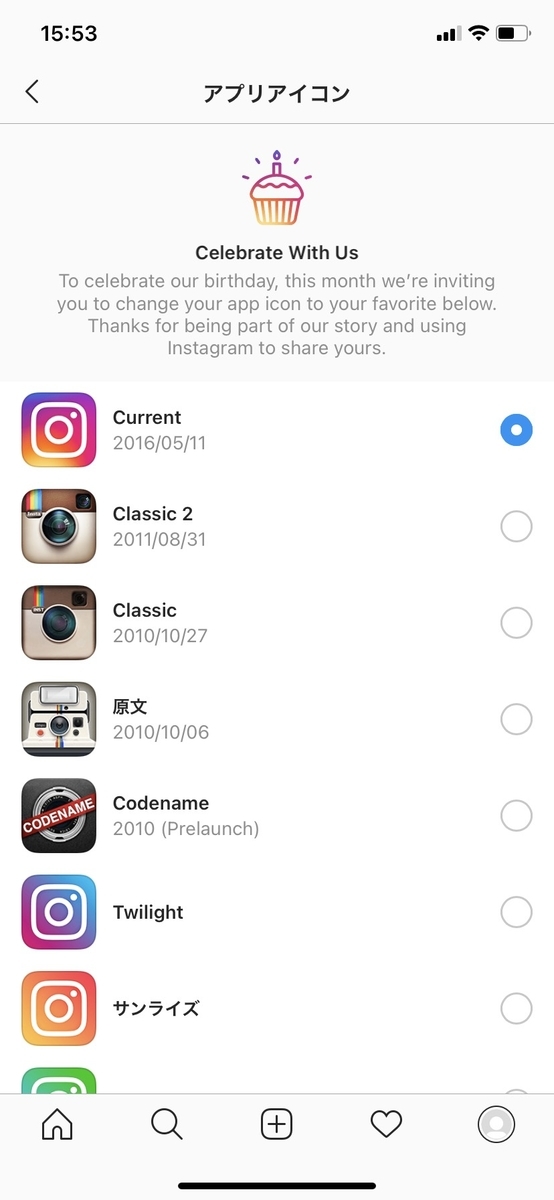
プレゼントの絵文字が弾けると、昔のアイコンなどが選べる画面になります

好きなアイコンを選んだら完了です!

こんな感じ

色を変えるやり方
色々なアプリのアイコンの色を変えたり、好きな画像にしたりするやり方はこちらにまとめてあります!
↓↓↓↓ぜひぜひ〜〜!
いいね感覚で↓〜
【PV数5万超え!?】はてなブログ初心者の1ヶ月目のPV数は?収益は?【ブログ運営報告】

どーも、おちゃっぱです
ブログを開設してから早くも1ヶ月が経ちました
2週間目くらいまでは本当に何もなくて、ブログの洗礼を受けたのですが3週間目に入って結構すごいバズが起こってくれたおかげで色々なことが経験できました
PV数や収益など、どのようになっているのでしょうか〜〜
1週間ごとの報告も是非ご覧ください!!
記事数
1ヶ月目の合計記事数は16!
2日に1回のペースでかけていることになるのでいい感じではないでしょうか
ただ元々受験系の記事を書こうと思って始めたブログなので来月はもっと受験関連の記事を増やせたらなと思います
PV数

1ヶ月目の合計PV数は60075PV!!!!!!!
マジで嬉しい!
ブログ初心者の1ヶ月目としては相当取れたほうじゃないでしょうか
まあほとんどバズってくれたおかげなんですけどね笑
来月からはバズにもちょっと頼りつつ、記事の質も上げて安定してPV数を取れるように頑張りたいですね
バズったことに関して、くわしい記事はこちら
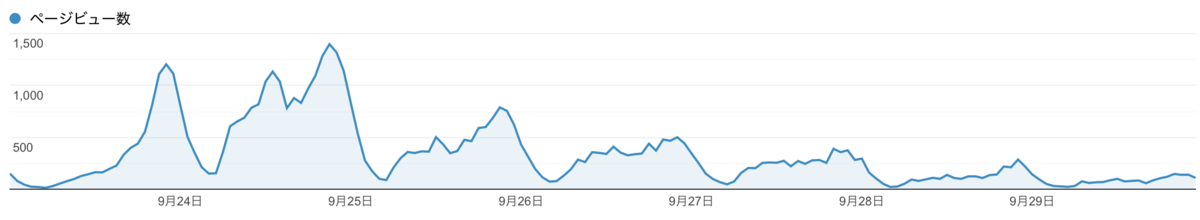
ちなみにバズったときの時間別のPV数のグラフです

どんどん収束していってる笑笑
PV数のグラフ見るの面白いですよね
どんな時間帯にみんな見ているのかとかわかるので、こういうのも加味しつつ今後ブログ出していったらもっと伸びるのかな〜なんて思ったりしてます
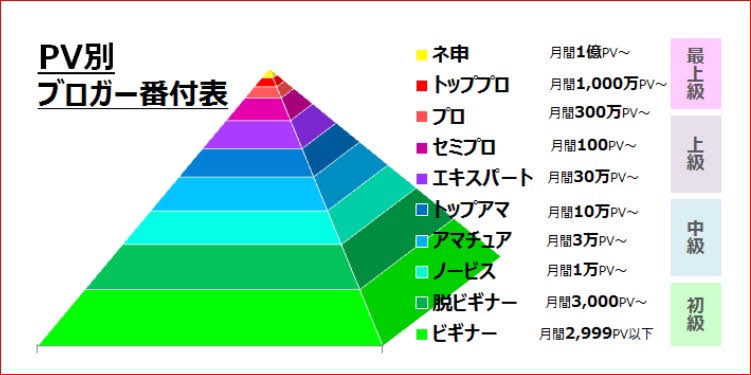
PV数格付け

ブログ始めた頃は最初の数ヶ月はビギナーなんだろうな〜と思っていたんですけど、なんと1ヶ月目で飛び飛び飛び級して中級のアマチュアまで行けました
めちゃくちゃ嬉しい反面、来月はどれだけ下がってしまうのかが不安です
なるべくアマチュアに残留、欲を言えばもう一回バズったりしてトップアマくらいになりたいですね
アクセス元

Googleが50%
Twitterが31%
Yahooが12%
はてなブログが4%
いい感じですね!
はじめの2週間ぐらいはTwitterが圧倒的に多かったんですが、バズを境にGoogleが一気に伸びて来て今では半分以上を占めてくれています
来月はSEO対策などをもっとしてGoogle伸ばしていきたいです
ブログ内にリンクを貼ることではてなブログ内での移動も4%あるのもよかったです
収益
1ヶ月目の収益はうまい棒190本分!!!!
Googleアドセンスの規約的に実際の値段を言うのはダメらしいのでこう言う表現にしてます〜
え、すごくないですか!
これまたバズってくれたおかげかGoogleアドセンスに4回目で合格、Amazonアフィリエイトに5回目で合格できました!
バズのピークの時にはまだ申請中だったので3万PV弱取りこぼしてしまったのがちょっと残念です
Amazonアフィリエイトはいまだに収益が0円なので来月はこちらも頑張っていきたいです
読者数

うーーーん笑
PV数に対して読者数が少なすぎですね
収益とかには関係ないんですが、やっぱり継続してみてもらえる人がいるって言うのはそれだけいい記事を書いていると言うことだと思うので、まずは来月20人目指して頑張ります!
↓↓↓↓まだと読者になっていない方!ぜひぜひ〜〜!
いいね感覚で↓〜
【PV数1600倍!?】【初収益発生!?】はてなブログ初心者の4週間目のPV数は?収益は?【ブログ運営報告】

どーもおちゃっぱです
ブログを開設してから4週間がたちました。
今週はとんでもないバズが起こったりと色々なことが盛り沢山でした。
PV数や収益などなど、どのような感じになってるでしょうか〜
先週の!
記事数
4週目の合計記事数は4記事!
ペースは先週と変わらずでいい感じです
しかもこの中に2つもバズ記事が生まれました
詳しくはこちらの記事で!
PV数

上の記事の通り2つの記事でとんでもなくバズったおかげでPV数はえげつないことになっています
4週間目の合計PV数は54966PV!!!!!
先週の合計PV数と比べるとなんと200倍!!
バズがピークに達した9/24の19152PVは先週の9/18のPV数のななんと1596倍!!!!
本当にやばいです笑
先週(3週目)までは200PVのプチバズで喜んでいたのに今ではグラフで見ると薄過ぎてどこにあるか分からないくらいになってしまいました。
バズって偉大だな〜またバズりたいな〜
アクセス元

先週まではTwitterが79%、Googleは14%だったのですがついに!GoogleがTwitterを超えて53%にまで成長してくれました
Twitterも少しバズったのですがそれを超える勢いでGoogleの検索流入が増えてくれました
友達のスマホで検索をかけたらなんと1ページ目に表示されてたので、Googleの検索順位が上がったのかな?と思います
記事の中に他の記事のリンクを入れたことではてなブログ内でのアクセス数も増えてくれました
収益
うまい棒170本分!!!! 初収益!!いイェえええええええい
やっとこの表現ができる日が来ました
やっとブログを書くものとしての第一歩を踏み出せた気がします
今週はバズってくれたおかげかGoogleアドセンスにもAmazonアフィリエイトにも合格できました!!
やっとAmazonアフィリエイトに合格できて受験系の記事も書けるようになったので早速リライトもしました
読者数

ありがとうございます!
↓↓↓↓ぜひぜひ〜〜!
いいね感覚で↓〜
【2日で3万PV!?】ガチのブログ初心者がとんでもないバズりを経験した話【はてなブログ】

どーも、おちゃっぱです
1週間ほど前にとんでもないバズりを経験したのでそのお話をしていきたいと思います
どんな記事がバズった?
このiOSのアップデートに関連する2つの記事です
特に1つ目の記事がバズりました
なんでバズった?
1つ目の記事を書いた2,3日前にiPhoneのOSであるiOSが大型アップデートされまして、日本ではApple使用者がめちゃくちゃ多いだけあって、結構話題になっていました。
このアップデートの中でも特にホーム画面のカスタマイズに関することがTwitterやTikTokでバズっていました。
この記事がバズってくれたのは、おしゃれなホーム画面が作れるようになったっていうことでSNSをやっていて拡散力のある若い人たちの目についたからではないのかなーと個人的には思ってます。
あとは広報?笑 の仕方がちょっとはバズを伸ばすのに手助けになったのではないかなと思います
具体的には、Twitterで記事のリンク自体をツイートする&記事の中身をツイートして、そのリプに記事のリンクを貼る、みたいなことをしてみました。
こうすることでリンクしか貼っていないツイートに抵抗を感じる人でも、記事の中身をツイートすることで、普通のツイートと同じようにみてくれて、そのリプについているリンクにも飛んでくれる っていうことが増えたのかなと思います。
あとは単純に人の目に触れる回数が多くなって、気になって記事まで見てくれる回数が増えます
実際にどんな感じでバズった?
PV数やTwitterのインプレッション数の視点から見ていきます
バズ1日目

1日目のPV数は1117PV!
初めてちょっとバズった200PVが霞むようなバズです
めっちゃ喜んでました笑笑
Twitterがちょっとバズっ見ていただいた方が記事に飛んでくることが多かったので、アクセス元はまだTwitterが73%を占めていますね
バズ2日目

2日目のPV数は7948PV!
昨日のとんでもないバズが霞むとんでもないバズです
伸び方が綺麗な放物線でThe バズって感じですね
アクセス元はついにGoogleが56%を占めます
Twitterは伸び続けていたんですがそれをはるかに超える勢いでGoogleが伸びました
Google砲とやらが当たったのか、ただ検索順位が上がったのかはわかりませんがGoogleの検索流入が増えたのはめちゃくちゃ嬉しかったです
これはTwitterのインプレッションです

バズ3日目

3日目のPV数は19152PV!! やばすぎる笑
一昨日のとんでもないバズが霞む昨日のとんでもないバズが霞んでしまうとんでもないバズです
朝から安定して1000PV/時 前後で伸び続けました
この時はまだGoogleアドセンスに申請中でPV数がせっかく伸び続けてくれているのに収益が0円なのが本当に悔しかったです笑
Twitterも第二次バズみたいなのが始まっていたんですが、アクセス元はGoogleが67%を占めていて検索流入がそれを超える勢いでした
これはTwitterのインプレッションです
昨日の2倍くらいになりました

バズ4日目

4日目のPV数は10487PV!
昨日ほどは伸びずピークが過ぎてしまいましたがそれでもまだ1万PVは超えています
そしてありがたいことにこの日の夕方にGoogleアドセンスに合格しました!
アクセス元はGoogleが60%を占めています
バズ5日目〜8日目



5日目のPV数は7631PV!
6日目のPV数は5639PV!
7日目はPV数は2978PV!
8日目はPV数は1923PV!
綺麗にPV数が収束して来ました笑
基本的に検索順位が上がったことによるバズは1週間ぐらいで終わるようです(結構長め?)
最終的なTwitterのインプレッションです

最後に
ビギナーズラックでバズれてあんまり参考にならないかもしれないですが、一回ぐらいバズってみたいっていう人は是非参考にして少し真似てみたりしてみてください!
↓↓↓↓ぜひぜひ〜〜!
いいね感覚で↓〜
【iOS14新機能】iPhoneの充電音を好きな動画や音楽の音に変えるやり方まとめ!【ショートカット】

どーも、おちゃっぱです
iOS14の新機能によって充電するときの『フォン』という音を自分の好きな動画や音楽の音に変えることができるようになったので、そのやり方を紹介していきたいとおもいます。
はじめに
まずは、あらかじめ充電音に自分が設定したい動画などを、TikTokやTwitterからダウンロードしたり、画面録画したりして、その動画が一番新しいものになるようにしてください
こんな感じです

充電音を設定してみよう
ステップ1
アプリの「ショートカット」を開きます

右上の「+」をタップします

「+アクションを追加」をタップします

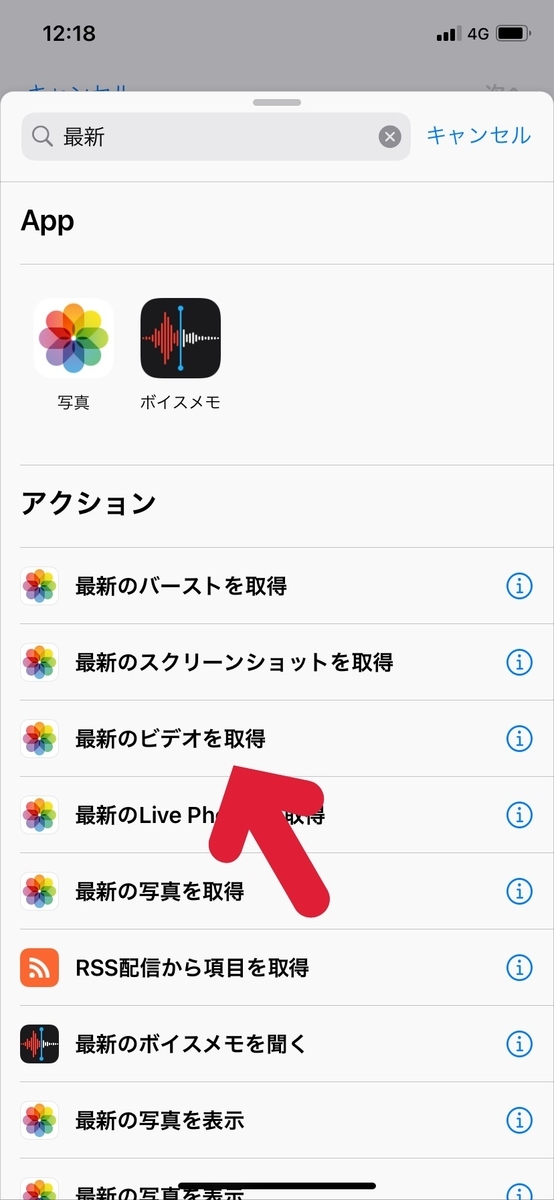
画面上の検索窓で「最新」と入力します

いろいろ出て来るので「最新のビデオを取得」をタップします

画面中央の「+」をタップします

検索窓🔍で「メディア」と入力したら「メディアをエンコード」がでてくるのでタップします

画面中央の「+」をタップします

検索窓🔍で「64」を入力したら「Base64エンコード」がでてくるのでタップします

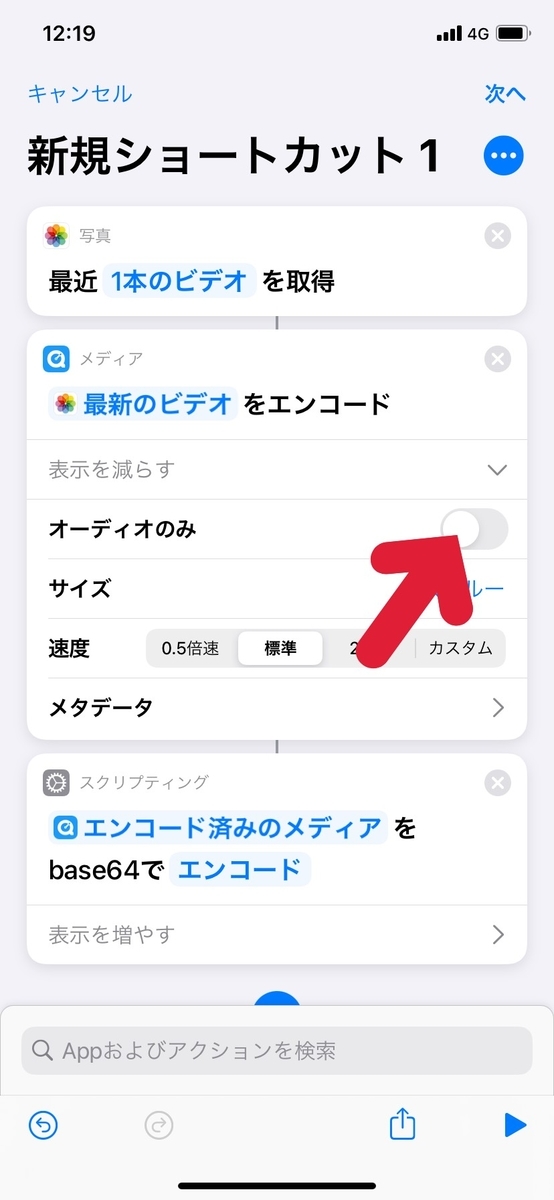
真ん中の「最新のビデオをエンコード」の欄の下にある「表示を増やす」をタップします

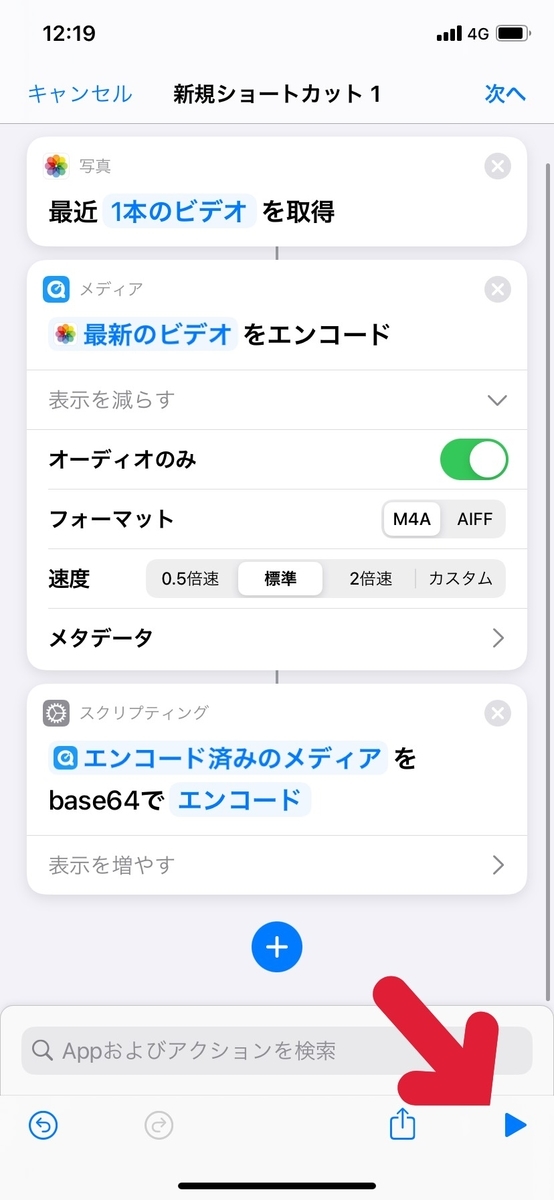
「オーデオのみ」の右横のボタンをタップしてON(緑色)にします

右下の「プレイボタン ▶︎」をタップします

英語の文字列が出て来るので、文字列の右下の「共有ボタン」をタップします

「コピー」をタップします

左上の「キャンセル」をタップします

もうこのショートカットは使わないので「ショートカットを削除」を押します

ステップ2
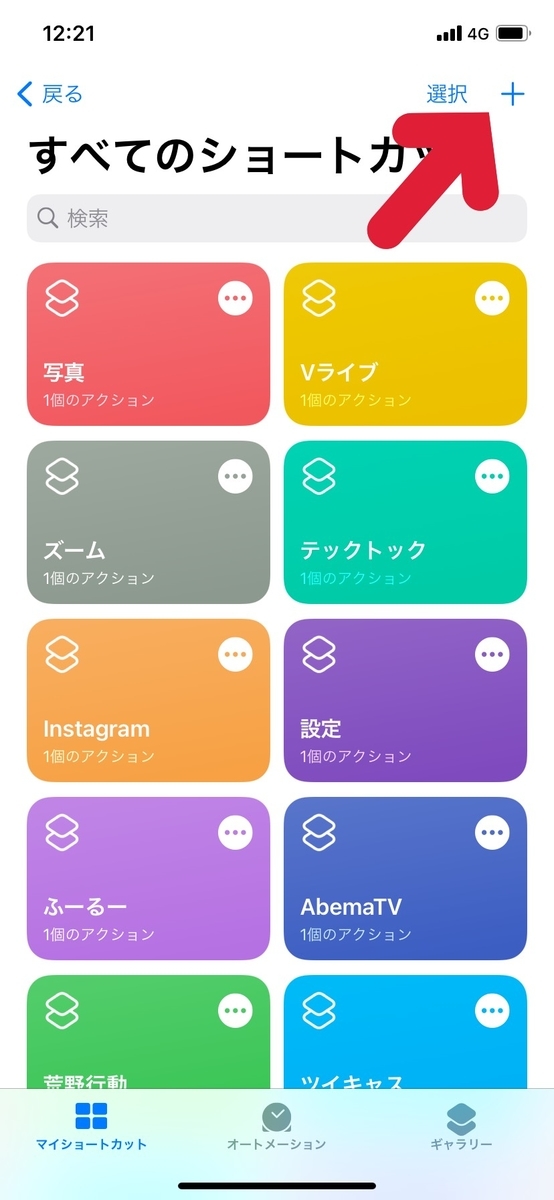
削除or保存したらショートカットの初めの画面に戻って来るので、右上の「+」をタップします

「+アクションを追加」をタップします

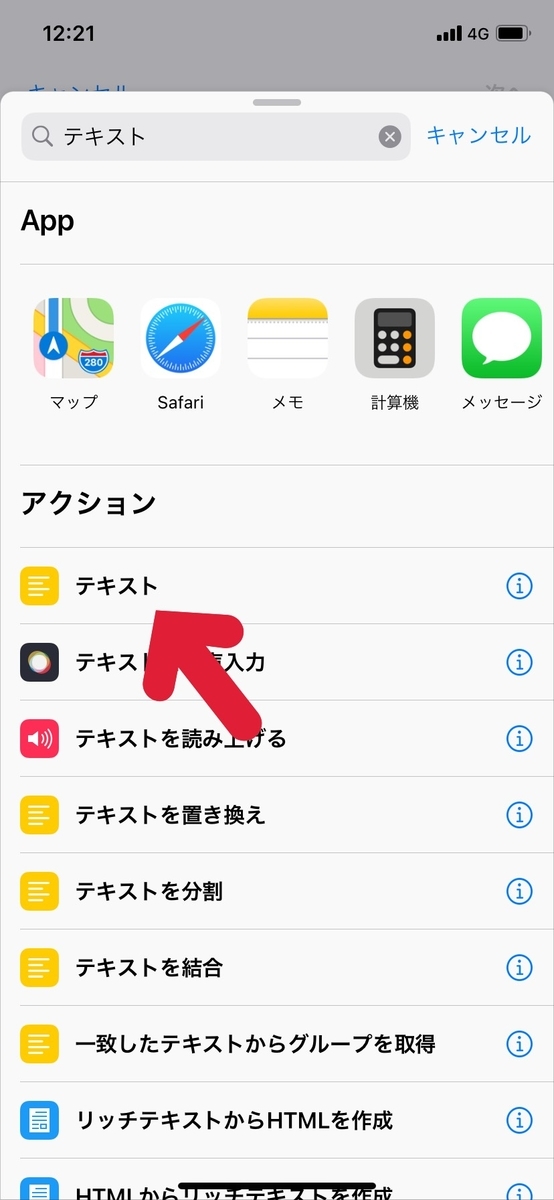
検索窓🔍で「テキスト」と入力したら「テキスト」がでてくるのでタップします

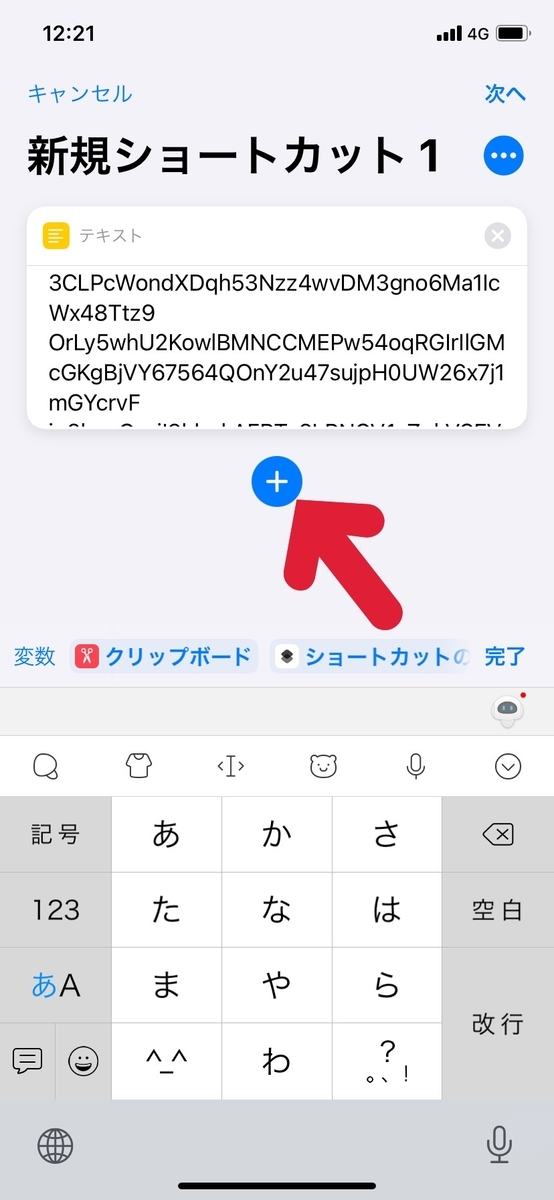
先ほどコピーしたものをテキスト欄に貼り付けます
(薄いグレーのテキストというところをタップすれば、ペーストが出てくるのでそれを押しましょう)

貼り付けることができたら画面中央の「+」をタップします

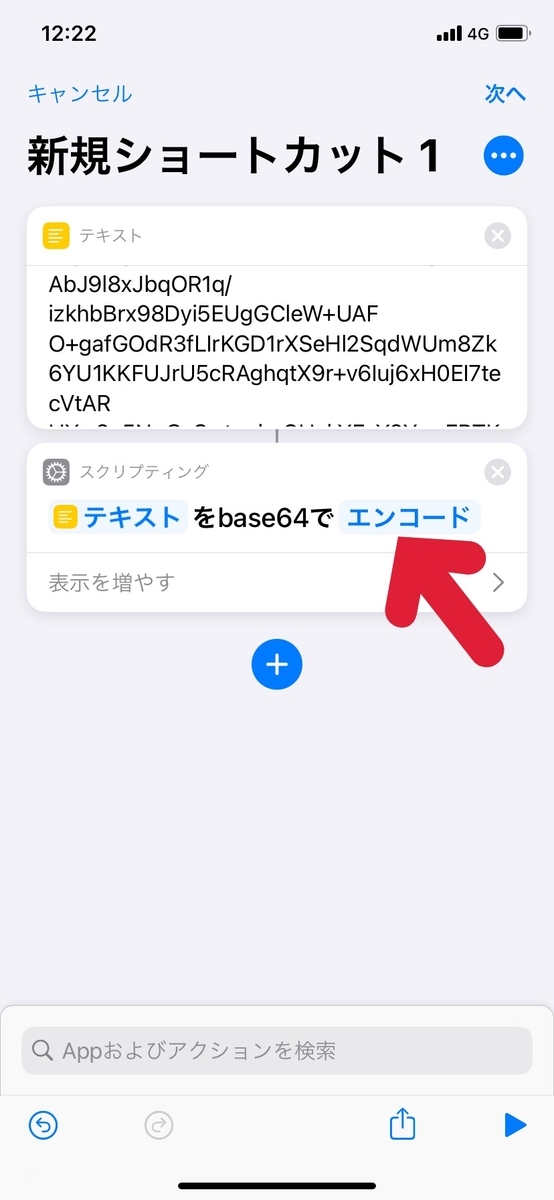
検索窓🔍で「64」と入力したら「Base64エンコード」が出てくるのでタップします

画面中央の青くなっている「エンコード」をタップします

上から2つ目の「デコード」をタップします

画面中央の「+」をタップします

検索窓🔍で「サウンド」と入力したら「サウンドを再生」が出てくるのでタップします

右上の「次へ」をタップします

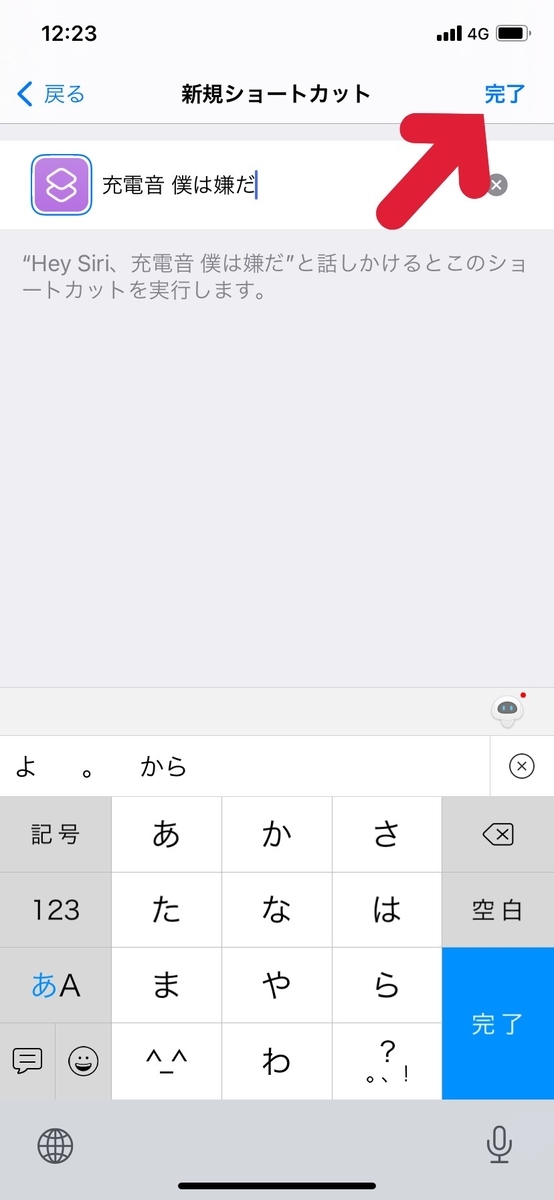
わかりやすいショートカット名を入力します(筆者の場合 充電音 僕は嫌だ)

右上の「完了」をタップします

ステップ3
ラストです!
またショートカットの最初の画面に戻って、次は画面下真ん中の「オートメーション」をタップします

青色の「個人用オートメーションを作成」をタップします

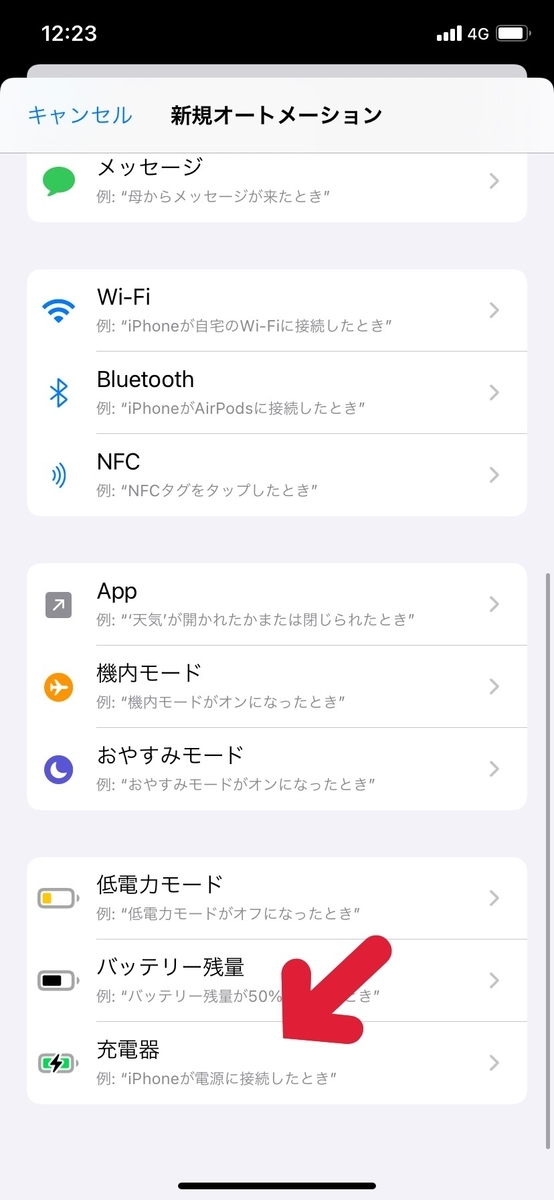
一番下までスクロールして「充電器」をタップします

「充電されている」に青チェックが入っていることを確認したら(元からチェック入ってます)、右上の「次へ」をタップします

「+アクションを追加」をタップします

左上の「App」をタップします

「ショートカット」をタップします

真ん中の「ショートカットを実行」をタップします

薄い青色になっている「ショートカット」をタップします

さっき名前をつけたショートカットを選びます(筆者の場合 充電音 僕は嫌だ)

右上の「次へ」をタップします

一番下の「実行の前に尋ねる」の右のボタンをタップしてOFFにします

「尋ねない」をタップします

右上の「完了」をタップします

お疲れ様でした!!
これで完成です! 充電器に刺しまくって聞きましょう!

最後に
いかがだったでしょうか
少し大変だったかもしれませんが慣れると5分くらいでできてしまうので是非いろんな音に変えてみてください
↓↓↓↓ぜひぜひ〜〜!
こちらの記事もあわせて是非!
【ブログ運営報告】はてなブログ初心者の3週間目のPV数は?収益は?

どーもおちゃっぱです
ブログを開設してから3週間がたちました。PV数や収益などなど、どのような感じになってるでしょうか〜
先週の!
記事数
3週間目の合計記事数は4記事!
最近Apple系にハマっていて今週は1記事も受験系がありませんでした笑
記事を書くペースはいい感じなのでこのまま頑張ります
PV数

3週間目の合計PV数は274PV!
先週比+29PV!
1週間くらいスランプ気味で20PV/日前後だったんですが19日に出したiPadの記事でだいぶ持ち直しました
これで順調に上がっていけばな〜と思っていたんですが、この記事を書いているちょうど今、ほんとにとんでもなくバズっていまして、来週報告できたらなと思います
今までのPV数が薄すぎて見えなくなるくらいです笑
楽しみにしていてください!
アクセス元

着実にGoogleの検索流入が増えていっています
いつかGoogleがTwitterを超える日が来るのかな〜
SEO対策引き続き頑張ります
収益
0円!!お疲れ様!!
先週に引き続き0円ですね。
ついにGoogleアドセンスの審査結果が返ってきたんですが普通に落ちました!
それですぐ次の日に再申請したら1日で結果が返って来て落っこちてました
1週間弱あけてただいま再再申請なうです
Amazonアフィリエイトも2回落っこちました
なんやねん!
こちらもただいま申請中で
読者数

あれ?、、、、、、、、、泣いてます。3週間泣いてます。
↓↓↓↓ぜひぜひ〜〜!
いいね感覚で↓〜
来週の!
【超簡単! iOS14】iPhoneアプリのアイコンを色違いや好きな画像に変えるやり方まとめ!【配布あり】

どーも、おちゃっぱです
iOS14にアップデートされてウィジェットなどホーム画面をおしゃれにする機能が出てきましたが、アプリのアイコンもウィジェットや背景に揃えて好きな画像にしたり、色を変えておしゃれにしたい方が増えたと思います
iPhoneのアプリのアイコンを色違いや好きな画像に変える超簡単なやり方を紹介したいと思います
アイコンを好きな画像に変えるやり方
アイコンにしたい画像をあらかじめダウンロードしておきます
まずは「ショートカット」というアプリを開きます

右上の「+」を押します

「+アクションを追加」を押します

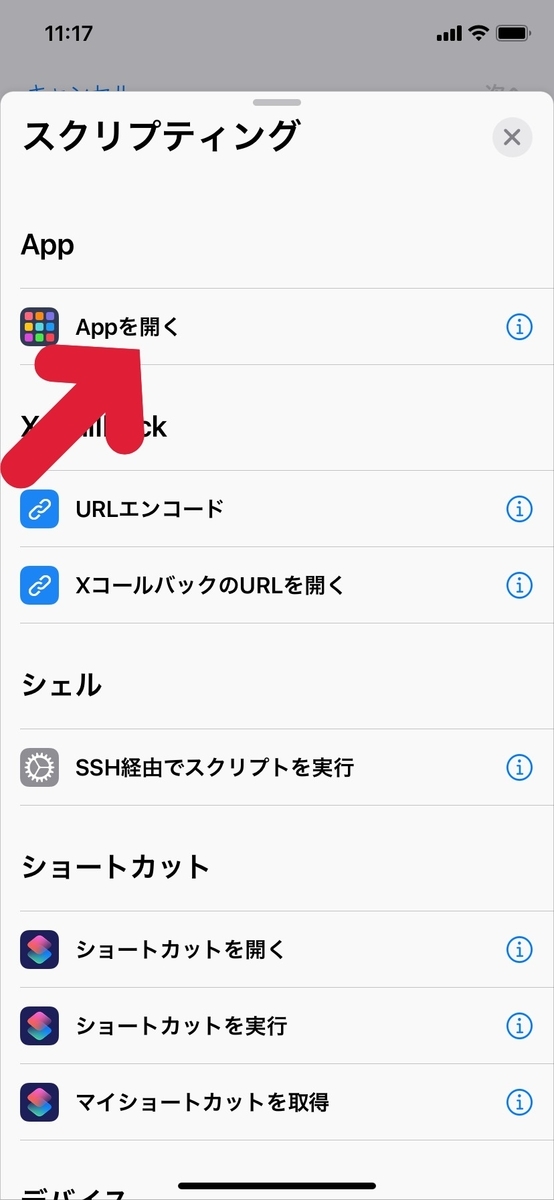
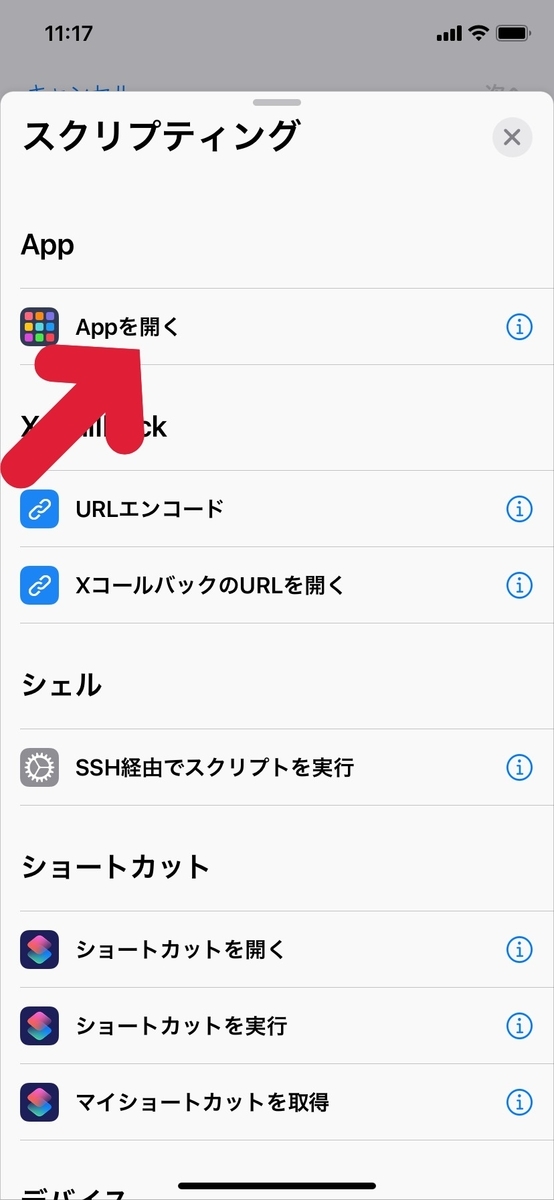
Xの文字がアイコンになっている「スクリプティング」を押します

「Appを開く」を押します

青色の「選択」を押します

自分のアプリが一覧で表示されるので変えたいアプリを選択します
今回はAbemaTVでやっていきます

右上の「...」を押します

「ホーム画面に追加」を押します

新規ショートカットと書かれてるの横のアイコンを押して変えたい写真を選択します(ここでアプリの名前を変えられます)

写真選択と名前変更ができたら画面上にプレビューが表示されるので確認しましょう
これでよければ右上の「追加」を押します

ショートカット名(Siriから呼び出すときの名前)を入力したら右上の「完了」を押します

これで完成です!ホーム画面に追加されていると思います

ウィジェットの記事もぜひ!
アイコンを色違いにするやり方
色違いアイコンを作ろう
ステップ1 線画抽出
あらかじめ色を変えたいアプリのアイコンをスクリーンショットしたり、ネットで探してきたりしてダウンロードしておきます
まずは『ibis Paint X』というアプリを開きます

「マイギャラリー」を押します

左下の「+」を押します

「写真読み込み」を押して色を変えたいアプリのアイコンの画像を選択します

線画抽出を自動で行うかどうかが出て来るので「キャンセル」を押します

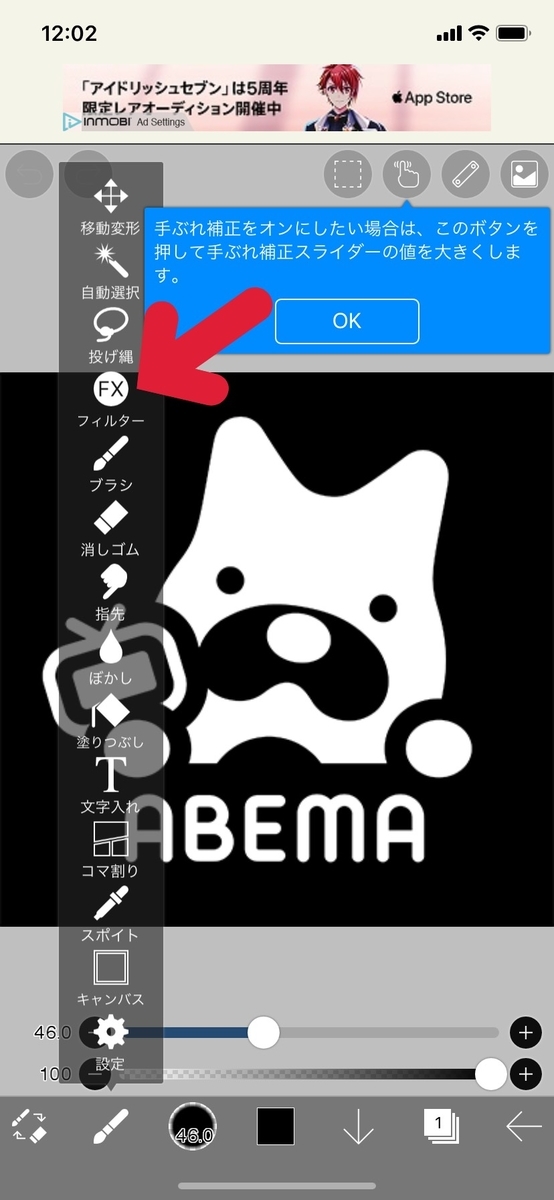
左下の「ブラシ🖌」のアイコンを押します

「フィルター」を押します

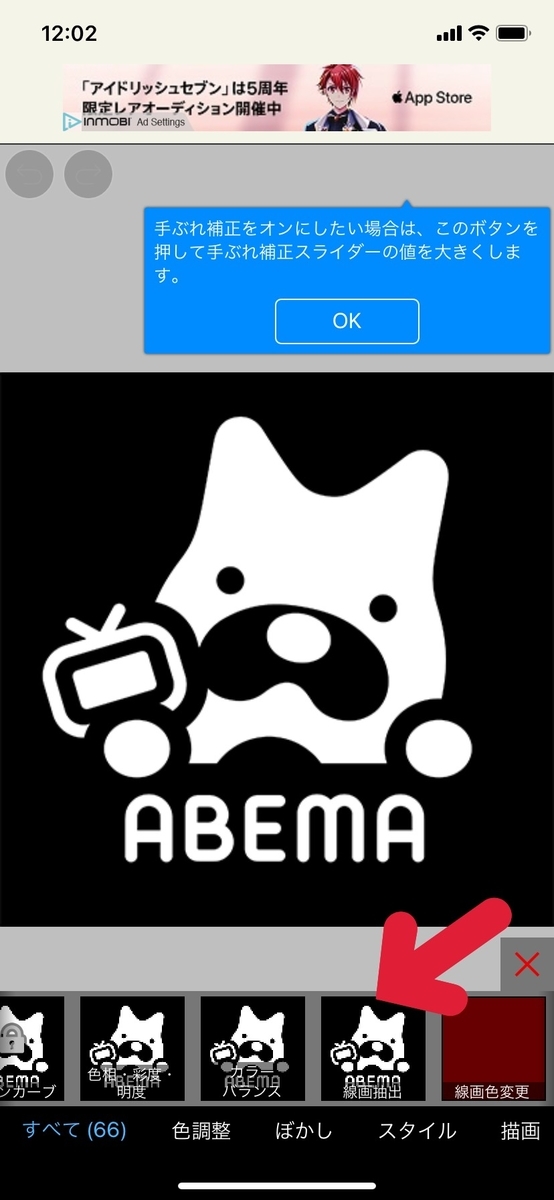
「線画抽出」を押します

黒側(後で色を塗る方)と白側(後で白色になる方)の比率を調節します
中間値はいじらなくて大丈夫です
黒側 0%~15% or 50%~70% 白側 80%~100% くらいがオススメです

調節し終わったら黒側の横にある「緑色のチェックマーク」を押します

右下の「赤色の❌」を押します

ステップ2 色塗り
右下の紙が重なっているレイヤーアイコンを押します

「+」を押してレイヤーを追加します

2番のレイヤーを選択したまま、右下の「クリッピング」を押します

クリッピングが青色になっていることを確認したら左下の「⏬」を押して戻ります

ブラシアイコンの右横の「◉」を押します

ブラシを選択します
オススメはペン(ソフト)です 太さも上げておきましょう 不透明度はそのままです

「⏬」を押して戻りましょう

◉の右横の「■」を押しましょう

色を選びます 自分で色を作るのと固定色があります


「⏬」を押して戻ったら、色塗りです(レイヤーアイコンの数字が2になっていることを確認してください)

色塗りし終わったら右下の「←」を押します

「PNG保存」を押して保存します

これで色違いアイコンの完成です!
こんな感じになります ダウンロードして使っていただいても構いません

あとは上に書いた「好きな画像をアイコンにするやり方」と同じです
一応もう一回載っけますね
作った画像をアイコンにしよう
まずは「ショートカット」というアプリを開きます

右上の「+」を押します

「+アクションを追加」を押します

Xの文字がアイコンになっている「スクリプティング」を押します

「Appを開く」を押します

青色の「選択」を押します

自分のアプリが一覧で表示されるので変えたいアプリを選択します
今回はAbemaTVでやっていきます

右上の「...」を押します

「ホーム画面に追加」を押します

新規ショートカットと書かれてるの横のアイコンを押して変えたい写真を選択します(ここでアプリの名前を変えられます)

写真選択と名前変更ができたら画面上にプレビューが表示されるので確認しましょう
これでよければ右上の「追加」を押します

ショートカット名(Siriから呼び出すときの名前)を入力したら右上の「完了」を押します

これで完成です!ホーム画面に追加されていると思います

ウィジェットの記事もあわせてぜひ!
まとめ (ちょっと配布)
この方法が自分の好きな画像や、好きな色のアイコンを使ってホーム画面をおしゃれにする手助けになれたらなと思います
ウィジェットと組み合わせるとこんな感じになります

ご自由にお使いください〜 パパッと作ったものなので大きさガタガタですみません
また今度色違いのアプリアイコンをキッチリまとめた記事でも書こうと思います







↓↓↓↓ぜひぜひ〜〜!